June 18, 2024
Ashley Flaws
User ExperienceWeb DesignWeb Development
The Best Of Emerging Web Design Trends: Storytelling In Web Design
Today’s brands are caught between a rock and a hard place. Users don’t want to explore a site just to read a sales pitch. But they also don’t respond well to fluffy language with no supporting evidence. To create a truly compelling narrative website highlighting your brand, you need to strike a balance between authenticity and authority. One of the best of emerging web design trends to achieve both of these goals is storytelling. Storytelling in web design creates the opportunity to incorporate interactive website design features so your business’ story unfolds naturally.
What Is An Interactive Storytelling Website Design?
Storytelling in web design relies on interactive website features to illustrate a narrative. Elements like animation and movement keep users engaged on a webpage for an extended period, boosting brand recognition and ranking potential in search.
Keep in mind, an interactive website design goes beyond traditional copy and photos that remain stagnant on a page. Web design storytelling combines a number of interactive website features to engage users and guide them to the most important parts of your website, skillfully creating a user experience that feels tailored to each visitor.
What Are Common Interactive Website Design Features?
No interactive website design is exactly the same, as businesses aim to draw attention to different components using animation and movement to steer the eye. Depending on what’s most relevant to your business, a variety of interactive website features may be worth exploring, including:
- User-driven content: Interactive website examples often use timelines, image carousels, calendars, slideshows and photo galleries to incorporate user functionality, allowing clickable elements the user can control at their own pace.
- Attention-grabbing videos and animations: Videos are inherently interactive since web users typically have the ability to play, pause and navigate to a specific timestamp as desired. Homepage hero videos are also popular to immediately draw a user in. Similarly, animations help break up chunks of content and prompt users to explore your site for more eye-catching appeal.
- Dynamic scroll: Creating scroll-triggered movement on your website allows you to seamlessly incorporate storytelling in web design. Through the parallax scroll effect, different elements on a page move with the user’s scroll, revealing fresh content along the way (check out this soaring example from the Des Moines International Airport!).
- Clear call-to-action (CTA) buttons: A narrative website should ultimately lead users to the action you want them to take, so don’t forget to add CTA buttons—arguably the most important interaction on your site!
- Easy-to-use tools: The longer you keep a user on your site, the more chances they have to convert! If it makes sense for your business, consider adding interactive functionality like calculators and maps so users can find the information they need without leaving your site.
Help Readers Resonate With Your Brand: Interactive Website Examples For Narrative Website Inspiration
The most compelling interactive website examples don’t replace the role of images or copy. Through web design storytelling, interactive websites simply enhance content on the page by creating more visual interest and leading the user throughout the page journey. Below, we explore a few interactive website examples from our portfolio to highlight the best of the storytelling in web design trend.

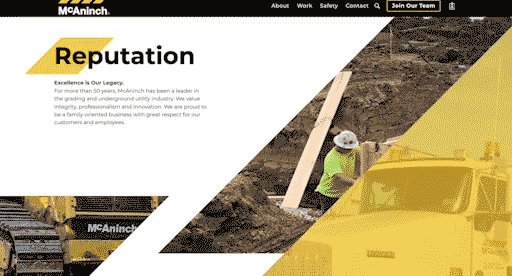
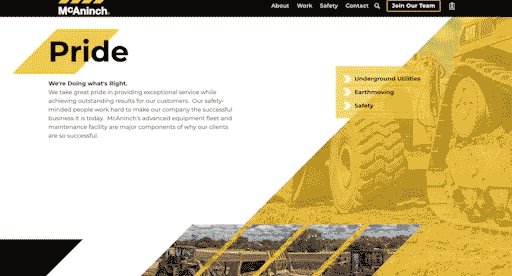
Underground utility expert McAninch features a new part of its brand story every time a user scrolls, outlining the building blocks of who they are as a business. We love this web design trend for storytelling because it mirrors turning the page of a book to explore new content. Their hero video also works well to immerse the user into their content immediately.
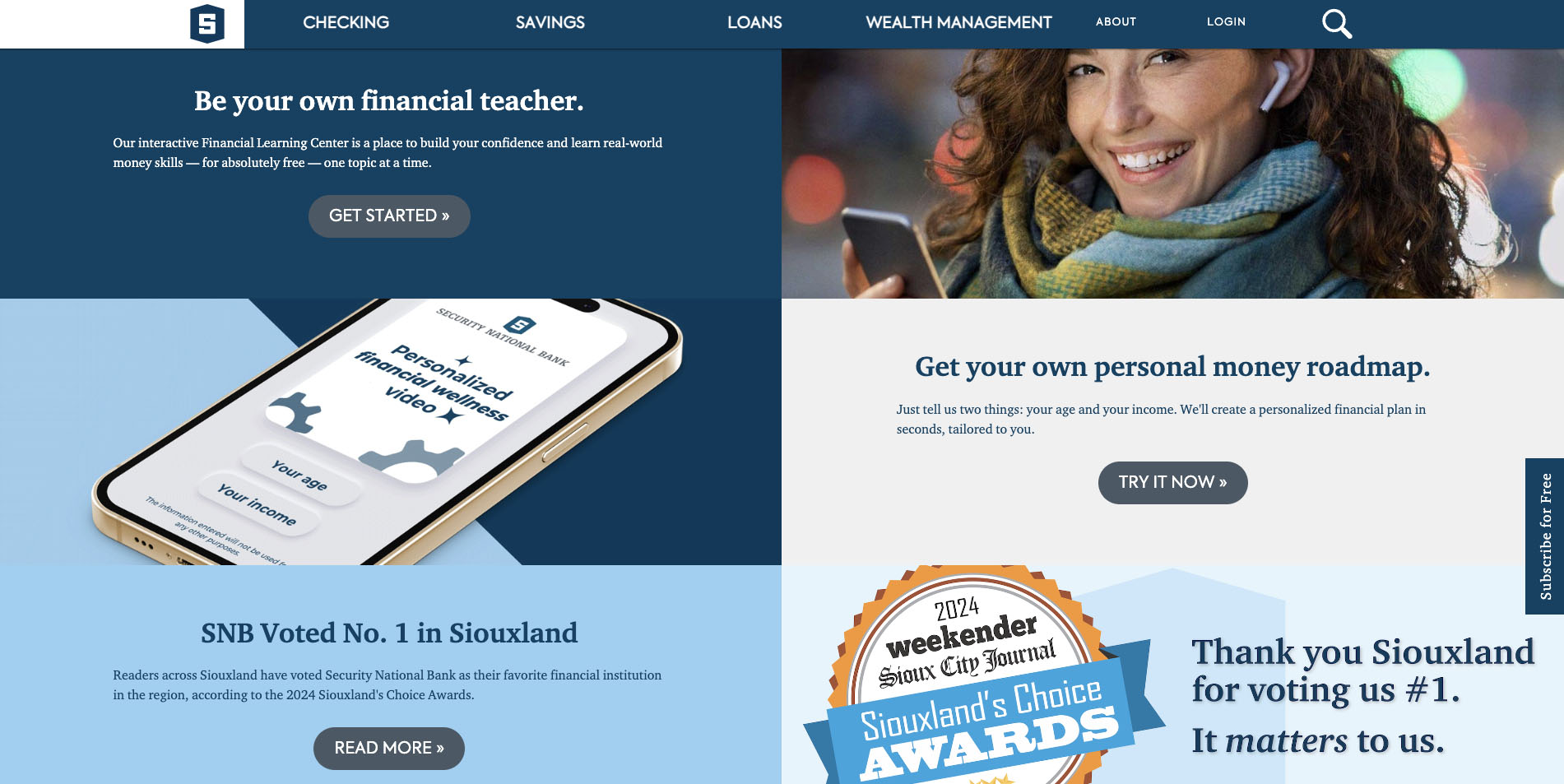
Security National Bank

Security National Bank is an interactive website example where tools like maps and calculators are an integral part of the user experience. The calculator tool features sliding scales for visitors to visualize their mortgage possibilities as the results change before their eyes. Once a user is ready to make a move, the click-and-drag map allows them to easily locate the closest branch for local service.

Although Chevron REG’s renewable fuel products are difficult to visually portray, the interactive elements on their site help bring their brand to life through stimulating web design storytelling. Elements from the hero video repeat throughout the page, adding personality and effectively telling a story about who they are and what they represent as they aim to inspire a healthier world.
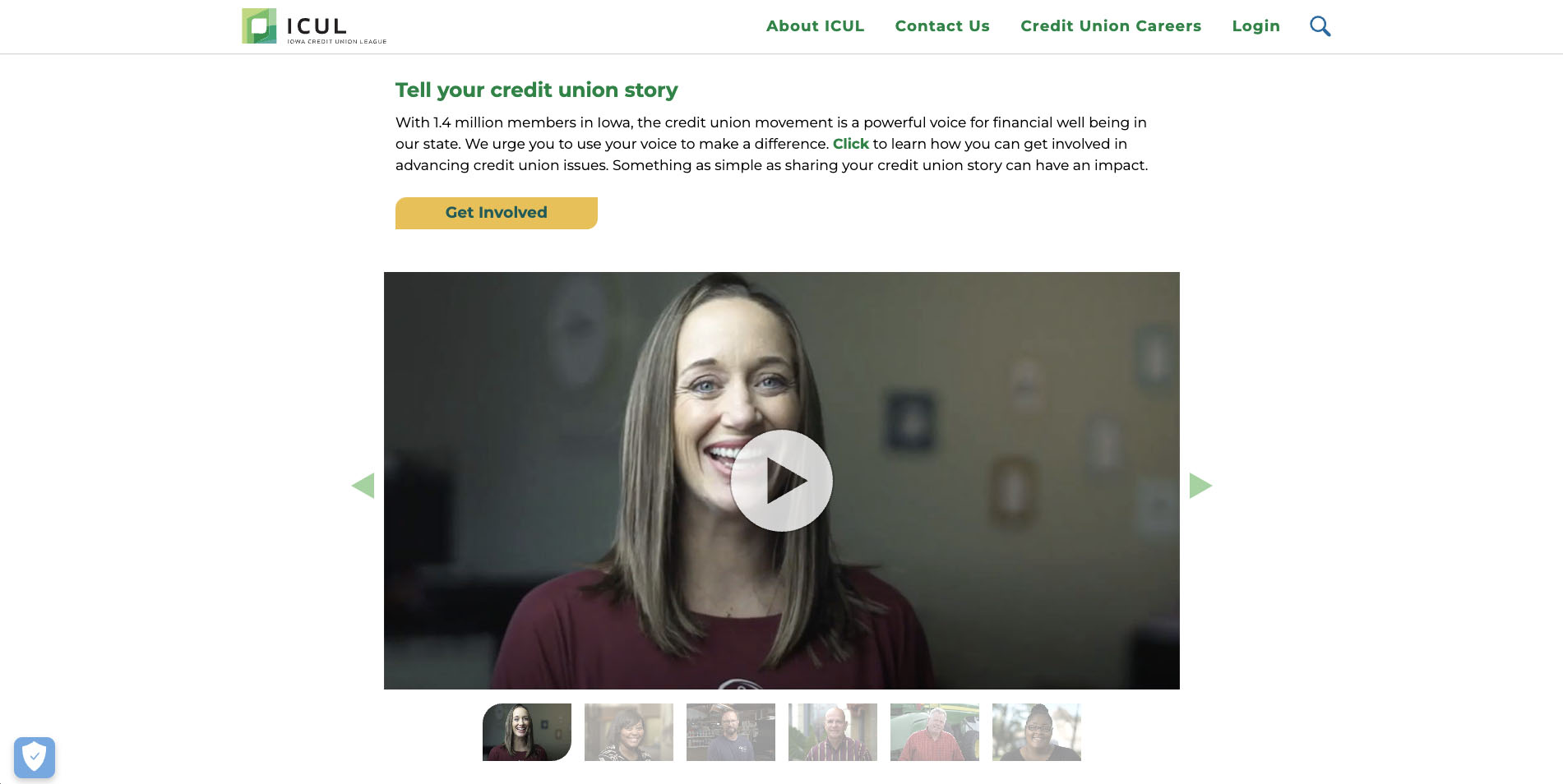
Iowa Credit Union League

The Iowa Credit Union League exemplifies meaningful storytelling in web design, putting the spotlight on members who share their experience in an interactive video carousel. Social proof like testimonials are a powerful tool allowing users to insert themselves in the story and connect with your brand messaging. Even better: in an interactive format, users can choose to view the content they relate to the most!
Ready To Explore An Exciting New Chapter For Your Website? Blue Compass Specializes In Web Design Storytelling!
The moral of the story is this: if you’re not using your website design to tell your brand story, you’re missing out on potential connections and conversions from people truly invested in your products and services. When you’re ready for your digital presence to take on a life of its own, contact our web design experts to ask about a narrative, interactive website design for your business.